React Issues
Created at March 4, 2023. Last update at March 21, 2023

In this article you will find a compilation of issues that I have experienced while I learn, study, and work with React. Also, I will show you how I resolved that issues.
Error 0 - Console error on side navigation panel

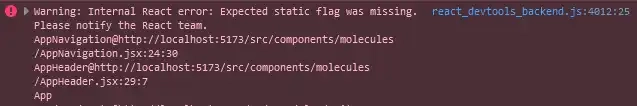
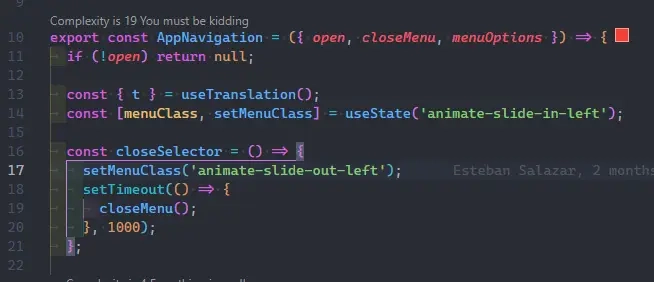
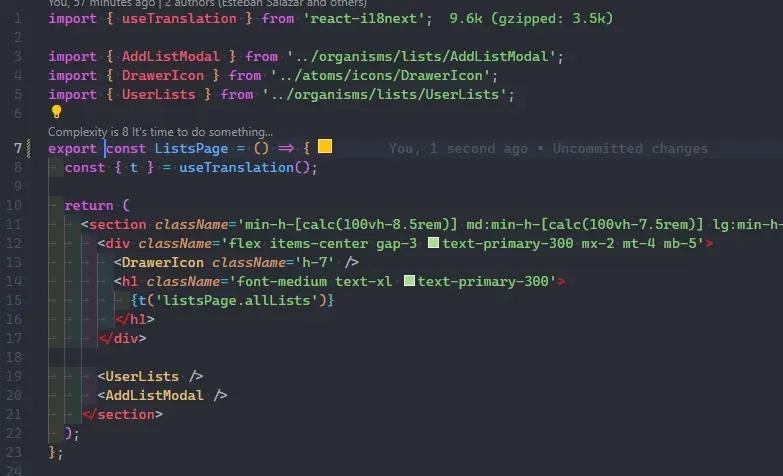
The first error only provoked a console error as you see at the top of this paragraph. It only ocurred when open the side menu panel of the app. In the next code lines:

The issue is because the hooks useTranslation and useState were after a conditional that returns. And a hook can not be executed after a condition that returns something.
Solution
The solution is to only put the hooks before the condition and that resolved it.
Error 1 - Error blank page on implement lazy loading

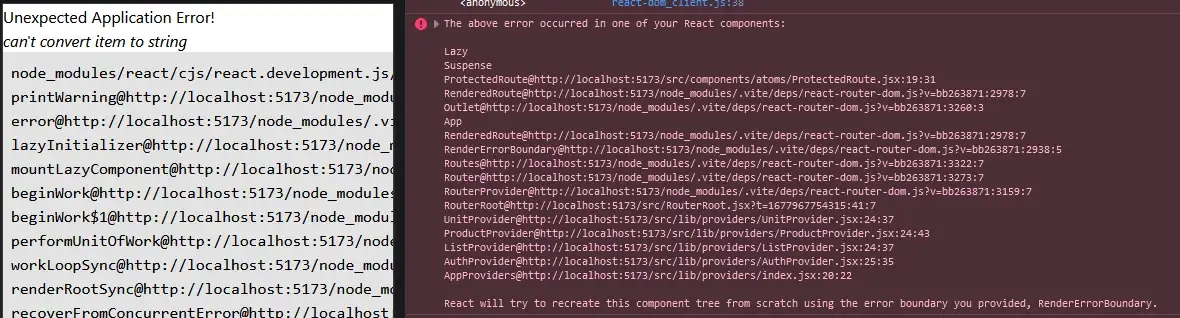
The error was provoked when I wanted to implement lazy loading on some pages. I changed the imports from pages to imports using lazy function from React. After that the app started to crash. In the next code lines you can see an example:

The issue is because the hooks useTranslation and useState were after a conditional that returns. And a hook can not be executed after a condition that returns something.
Solution
The solution is change named export from page to default export and that is.
I will update this article with the same kinds of errors each time that I find one. That is all.